Hook是WHMCS系统中的一个亮点,它可以帮助我们达成一些事,包括一些自定义个性化设计等等…
前言:/includes/hooks创建xxxx.php,文件中编写hook内容即可
在客户区主页(clientareahomepage)添加面板按钮
<?php
add_hook('ClientAreaHomepagePanels', 1, function($homePagePanels) {
$newPanel = $homePagePanels->addChild(
'unique-css-name',
array(
'name' => 'Friendly Name',
'label' => '测试操作',
'icon' => 'fas fa-calendar-alt', //见http://fortawesome.github.io/Font-Awesome/icons/
'order' => '99',
'extras' => array(
'color' => 'pomegranate', //见模版中的styles.css
'btn-link' => '按钮链接',
'btn-text' => Lang::trans('go'),
'btn-icon' => 'fas fa-arrow-right',
),
)
);
// 添加面板导航链接
$newPanel->addChild(
'unique-css-name-id1',
array(
'label' => '测试客户中心',
'uri' => '您的链接',
'order' => 10,
)
);
});
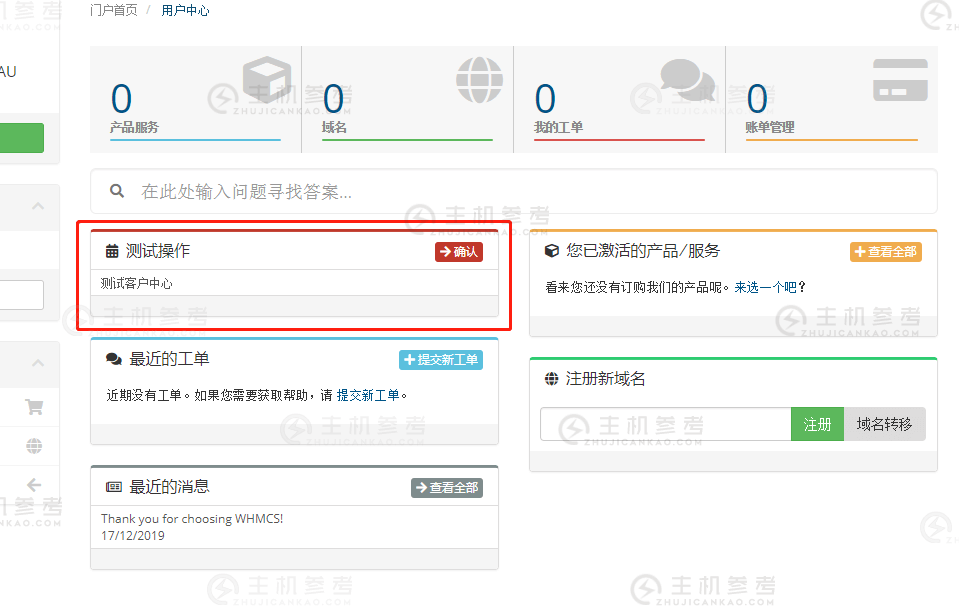
效果如下图所示:

其中需要注意的一点是“Lang::trans(‘go’)” go为按钮文字,会跟随站点前台语言的改变而改变,若语言文件中无go的翻译,即默认显示为所填字符
至于icon应该不需要我多说
order即排序,label即导航文字
在前台主导航栏侧边添加导航
<?php
add_hook('ClientAreaSecondaryNavbar', 1, function($secondaryNavbar) {
/** @var \WHMCS\View\Menu\Item $secondaryNavbar */
$newMenu = $secondaryNavbar->addChild(
'newmenu',//导航名称
array(
'name' => 'Home',//自定义名称
'label' => Lang::trans('测试'),//导航文字
'uri' => 'clientarea.php',//链接
'order' => 99,//排序
'icon' => 'fas fa-calendar-alt',//矢量图标
)
);
$newMenu->addChild(
'newmenu',//和上面的导航名称一致
array(
'name' => '1',//自定义名称
'label' => Lang::trans('测试'),//二级导航文字
'uri' => 'cart.php',//链接
'order' => 10,//排序
'icon' => 'fa-cart-plus',//矢量图标
)
);
});
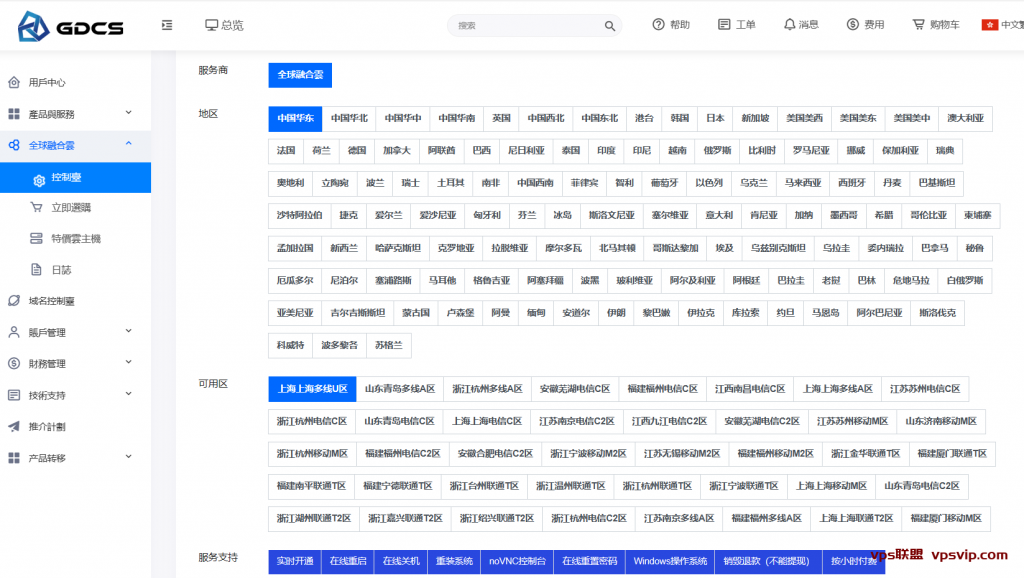
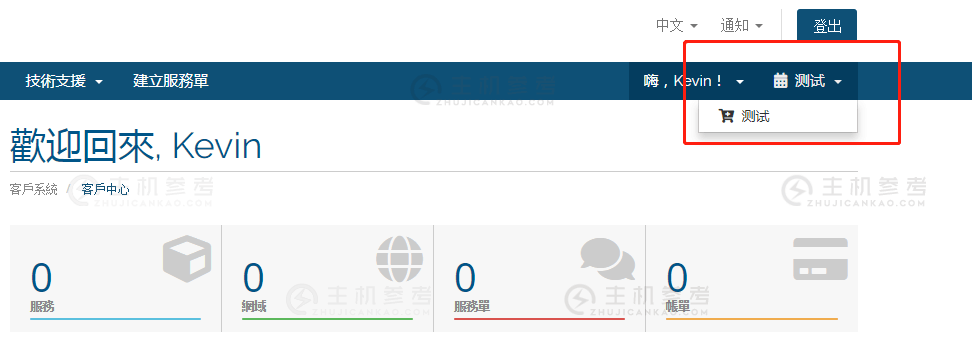
效果如下图所示:

在前台主导航栏带有二级导航的导航
<?php
add_hook('ClientAreaPrimaryNavbar', 1, function($primaryNavbar) {
/** @var \WHMCS\View\Menu\Item $secondaryNavbar */
$newMenu = $primaryNavbar->addChild(
'newmenu',//导航名称
array(
'name' => 'Home',//自定义名称
'label' => Lang::trans('测试'),//导航文字
'uri' => 'clientarea.php',//链接
'order' => 99,//排序
'icon' => 'fas fa-calendar-alt',//矢量图标
)
);
$newMenu->addChild(
'newmenu',//和上面的导航名称一致
array(
'name' => '1',//自定义名称
'label' => Lang::trans('测试'),//二级导航文字
'uri' => 'cart.php',//链接
'order' => 10,//排序
'icon' => 'fa-cart-plus',//矢量图标
)
);
});
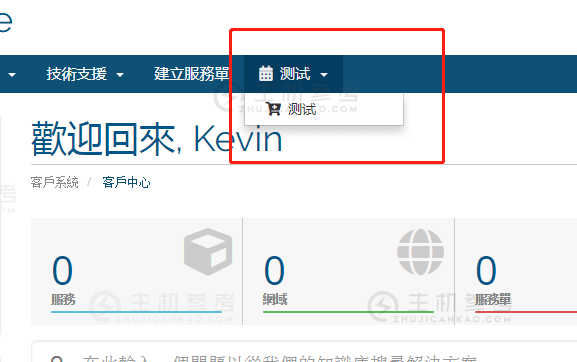
效果如下图:

这时候就有同学问了,那我想不带二级导航该咋整?其实很简单,根据如上代码,仅需将创建二级导航的代码删除即可,即删除如下代码即可
$newMenu->addChild(
'newmenu',//和上面的导航名称一致
array(
'name' => '1',//自定义名称
'label' => Lang::trans('测试'),//二级导航文字
'uri' => 'cart.php',//链接
'order' => 10,//排序
'icon' => 'fa-cart-plus',//矢量图标
)
);
请保留最后的“});”否则代码不完整,网站前台会出现异常错误
在客户中心主页添加侧边栏
<?php
use WHMCS\View\Menu\Item as MenuItem;
if (App::getCurrentFilename() == 'clientarea' && $_SESSION['uid']) {
add_hook('ClientAreaPrimarySidebar', 10, function(MenuItem $primarySidebar) {
$client = getClientsDetails();
if($client) {
$newMenu = $primarySidebar->addChild(
'demo', //导航栏名称
array(
'name' => 'Home', //导航名称
'label' => '测试', //导航标题文字
'order' => 10, //排序
'icon' => 'fa-balance-scale', //矢量图标
)
);
$newMenu->addChild(
'demo', //导航栏名称(即与如上导航栏名称一致)
array( 'name' => '二级导航名称', //二级导航名称
'label' => "测试", //二级导航标题文字
'order' => 0, //排序
'icon' => 'fa-balance-scale', //矢量图标
'uri' => 'clientarea.php',
)
);
}
});
}
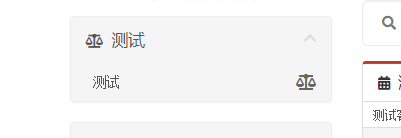
效果如下图:

创建全站侧边导航栏
<?php
add_hook('ClientAreaSecondarySidebar', 1, function($secondarySidebar) {
/** @var \WHMCS\View\Menu\Item $secondarySidebar */
$newMenu = $secondarySidebar->addChild(
'demo',
array(
'name' => 'demo1',
'label' => Lang::trans('测试'),
'uri' => 'clientarea.php',
'order' => 99,
'icon' => 'fas fa-calendar-alt',
)
);
$newMenu->addChild(
'demo',
array(
'name' => 'demo1',
'label' => Lang::trans('测试'),
'uri' => 'cart.php',
'order' => 10,
'icon' => 'fa-cart-plus',
)
);
});
都是换汤不换药,上面给的几个例子自己参考修改
 VPS联盟
VPS联盟