在使用WordPress写文章时,你们是如何将图像插入到文章中的呢?是复制并粘贴还是将其上传到媒体再调用,又或是插入一个URL地址呢?方式不同所插入的源代码也是不同的,你注意到了吗?

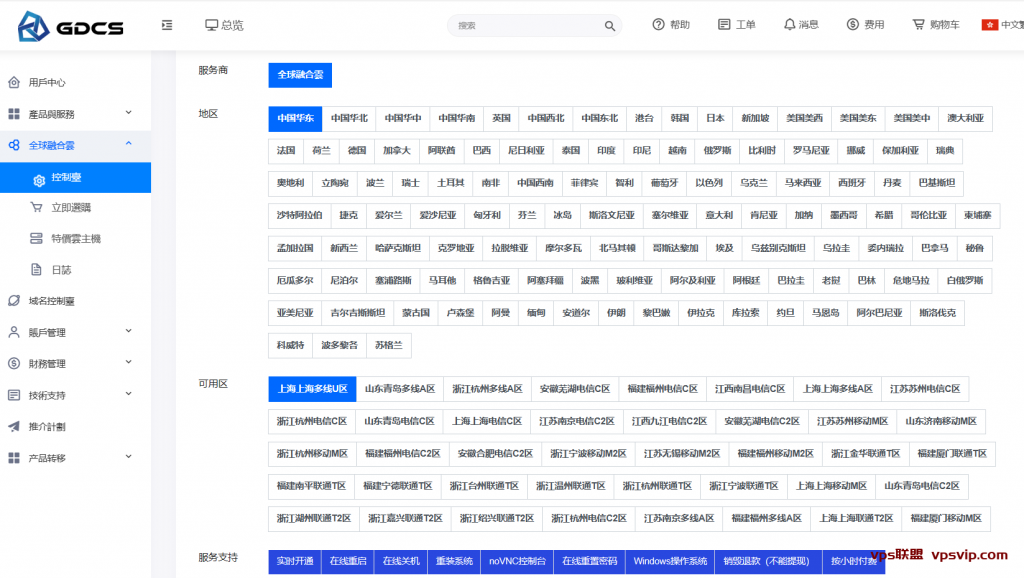
经常会听到有网友说:为什么查看插入到文章中的图片源代码与我博客的不一样,多出很多代码,例如下图:

这里我们所看到第一张图片的源代码比第二张图片的源代码多出很多。其实这些多出的代码是在WordPress 4.4版本以后增加的一个叫做“图片多屏自适功能”,是用于在不同屏幕大小的设备上显示不同尺寸的图片。那么接下来让我们来了解下如何启用和关闭该功能。
启动该功能
1.将本地图像上传到媒体库并直接插入图像。
2.WordPress后台—设置—媒体库设置为:

禁用该功能
方法一:将上图中的图像大小值设置为零,然后上传图片并将其添加到文章中,这样就没有多余的代码了。
注:本方法对之前已上传到媒体库中的图片无效。
方法二:复制需要上传图片的链接地址,并使用“从URL插入”添加图片,此功能将也无法启用。
方法三:彻底禁用该功能,将下面代码添加到当前主题functions.php模板中:
add_filter( 'max_srcset_image_width', create_function( '', 'return 1;' ) );结束语
WordPress的这个功能的初衷是好的,但个人认为有些鸡肋,如果图片大小没有设置为零,每次本地上传图片,都会生成多张不同大小的图片,浪费空间,也不利于以后空间文件整理,所以这个功能有点多余,这个功能可能只适合生活在资本主义社会的用户,主机空间根本不是问题。
除此之外,图片多屏自适功能自动添加的代码,对网站SEO什么的并没有任何影响,无需大惊小怪。
补:在你不添加图片说明的情况下,最好是复制图片链接,然后切换到“从URL插入”,粘贴链接,用该方法插入图片不会自动生成空的ATL属性。
 VPS联盟
VPS联盟